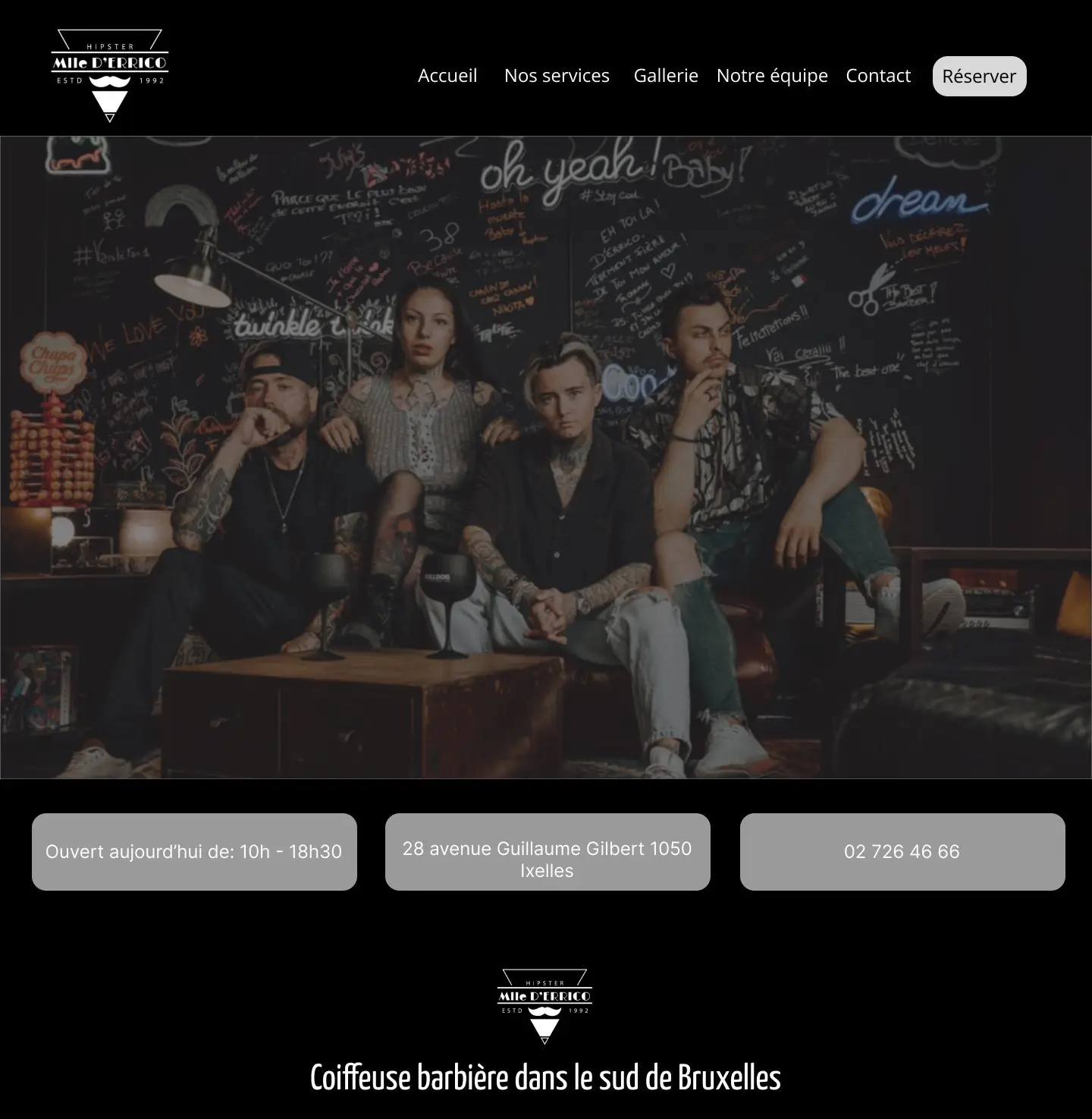
Rapport du T.F.E (web design) Description du projet Propositions La cliente Manon D’Errico, propriétaire du salon de coiffure et de tatouages “Mlle D’errico”, souhaiterait améliorer le design de son site web existant. Création d’une maquette adaptée aux différentes résolutions d’écran : desktop, tablette et mobile. Intégration front-end (retranscription de la maquette en code) Refonte du design : Une mise à jour visuelle du site (tailwind css) Contraintes Refonte du design : Proposez une mise à jour visuelle du site en accord avec l’image du salon (typographie, palette de couleurs, images) Descriptions des outils web spécifiques utilisés (framework, librairie, etc…) Dans le cadre de ce projet, j’ai choisi d’utiliser Vue.js pour le développement du front-end. Vue.js est capable de faire du chargement de données de façon asynchrone, offrant ainsi une expérience utilisateur plus rapide et plus fluide (il n’y a pas de rechargement complet de page). J’utilise également Tailwind CSS pour la mise en forme du site Lien du site
Yoga Class
Rapport du T.F.E La cliente Manon D’Errico, propriétaire du salon de coiffure et de tatouages “Mlle D’errico”, souhaiterait améliorer le design de son site web existant et ajouter la fonctionnalité permettant aux clients de prendre rendez-vous en ligne pour un tatouage. Description du projet Propositions Refonte du design : Une mise à jour visuelle du site (tailwind css) Ajout de la fonctionnalité de prise de rendez-vous (tatouages) Contraintes Refonte du design : Proposez une mise à jour visuelle du site en accord avec l’image du salon (typographie, palette de couleurs, images) La mise en place du système de réservation en ligne des différents services: acquérir les compétences nécessaires à la conception et à l’intégration d’un système de réservation ergonomique. Descriptions des outils web spécifiques utilisés (framework, librairie, etc…) Dans le cadre de ce projet, j’ai choisi d’utiliser Vue.js pour le développement du front-end. Vue.js est capable de faire du chargement de données de façon asynchrone, offrant ainsi une expérience utilisateur plus rapide et plus fluide (il n’y a pas de rechargement complet de page). Pour le back-end, j’ai choisi le framework PHP Laravel qui utilise l’architecture MVC (Model-View-Controller). Laravel fournit une bibliothèque de fonctionnalités prêtes à l’emploi comme le routage ou les factories et les seeders pour créer des jeux de données de test. La partie authentification a été mise en place en utilisant le starter kit “Laravel Breeze”. J’utilise également Tailwind CSS pour la mise en forme du site qui est une bibliothèque de classes génériques CSS qui permettent de créer facilement des composants personnalisés. Pour réaliser ce projet, j’ai utilisé visual studio code comme IDE (Intelligent Development Environment), qui est très pratique pour les raccourcis clavier. Lien du site
Beauty Care
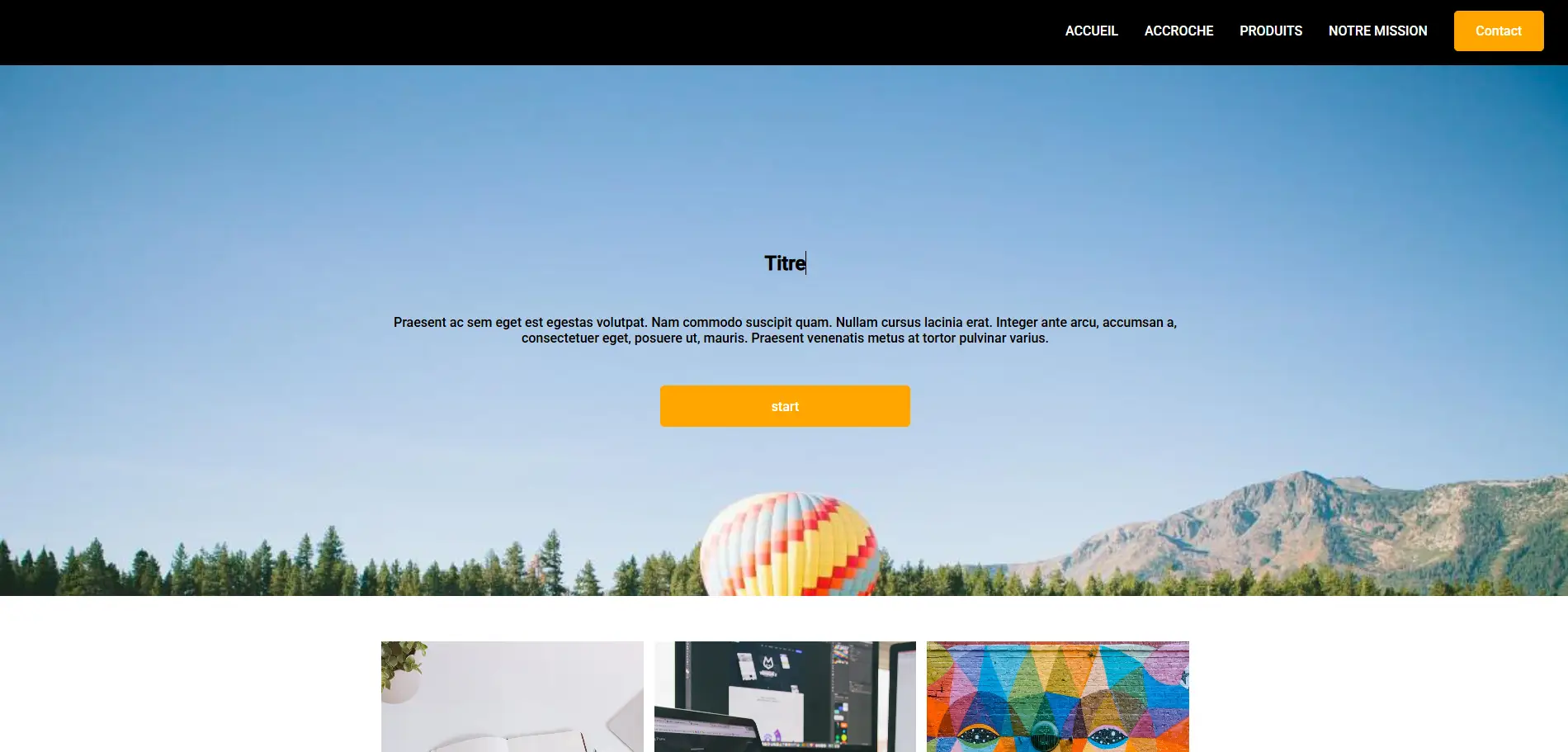
Examen HTML & CSS Pour cet examen, j’avais 4 heures pour réaliser une page unique (one page), en respectant une maquette imposée. L’objectif était de créer une mise en page responsive et adaptative, compatible desktop, tablette et mobile. J’ai choisi de travailler en mobile first, car cela me semblait plus simple et logique : en commençant par les écrans les plus petits, j’ai pu construire une base solide, claire et fonctionnelle, avant d’adapter le design aux formats plus larges. C’est aussi une manière de rester fidèle aux bonnes pratiques actuelles du développement web
Green Rooms
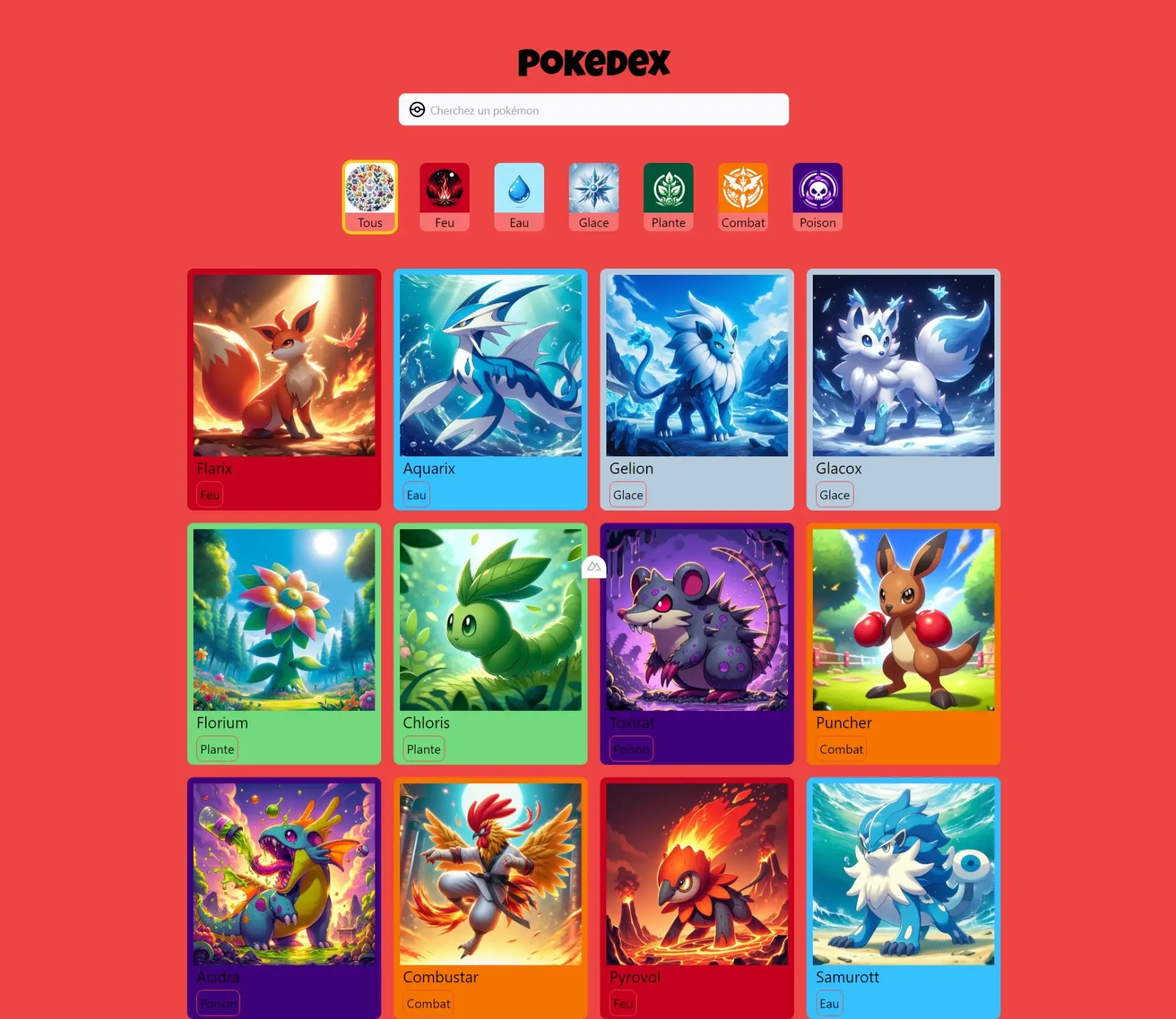
Création d’un Pokédex Dans le cadre de ce projet, j’ai développé une application web type Pokédex en utilisant Nuxt.js, un framework basé sur Vue.js. L’objectif était de concevoir une interface dynamique permettant de consulter des Pokémons fictifs que j’ai moi-même créés. Chaque Pokémon possède un ensemble de caractéristiques personnalisées inspirées de l’univers original : Type (feu, eau, plante, etc.) Points de vie Attaques et statistiques L’application affiche une galerie de cartes représentant les différents Pokémons, rangées par type pour une meilleure lisibilité. Lorsqu’un utilisateur clique sur une carte, il accède à une fiche détaillée présentant toutes les caractéristiques du Pokémon sélectionné. Ce projet m’a permis de : Approfondir mes compétences en Nuxt.js / Vue.js Travailler la structuration de données dynamiques Concevoir une interface intuitive et responsive
Adventure Life
La fonction au sein de l’équipe Mise en place d’un back-end (configuration d’une base de données MYSQL dans docker, créer l’API, tester l’API). Mise en place d’un front-end (création de l’application React, Utilisation d’axios, création des composants pour la conversion du design figma en front-end basé sur React). Les défis posés dans le cadre de ce stage J’ai découvert de nouveaux frameworks et bibliothèques tels que react, node.js et axios. J’ai dû apprendre à utiliser des notions avancées de javascript (promesse, callback). J’ai dû utiliser des outils que je ne connaissais pas tels que Docker, workbench, postman. Faire le front et le back d’une application, ce qui m’a demandé de revoir le css + apprendre la sécurité dans un projet web.